MT4渐变色颜色指标源码,改变MT4图表背景色为渐变色指标源码


原理: 通过在图表窗口中画不同颜色的矩形,实现渐变色背景
必须读我.txt 策汇在线.url MQL4/ MQL4/Indicators/ MQL4/Indicators/Background Gradient.mq4MQL4/Indicators/Background Gradient.mq4代码片段:
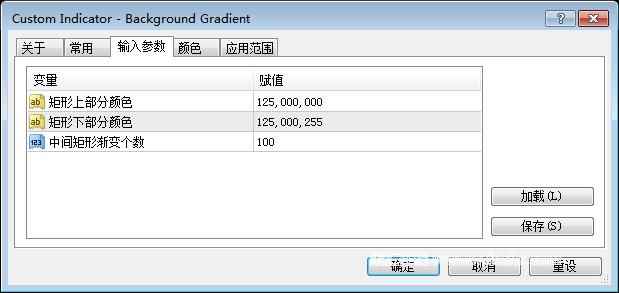
//+------------------------------------------------------------------+ //| Background Gradient.mq4 | //| 策汇在线 http://www.fxchs.com | //| http://www.fxchs.com | //+------------------------------------------------------------------+ #property copyright "Copyright © 2020, 策汇在线 http://www.fxchs.com" #property link "http://www.fxchs.com" #property strict //////////////////////////////////////////////////////////////////////////////////////////////////////////// // // // 介绍: 渐变色背景指标 // // 原理: 通过在图表窗口中画不同颜色的矩形,实现渐变色背景 // // 来自: 策汇在线: http://www.fxchs.com // // /////////////////////////////////////////////////////////////////////////////////////////////////////////// // 显示在图表窗口,非子窗口 #property indicator_chart_window // 定义变量 double top, bottom; datetime left; int right_bound; datetime right; int r,g,b; extern string topcol ="125,000,000"; // 矩形上部分颜色 extern string bottomcol ="125,000,255"; // 矩形下部分颜色 extern int steps =100; // 中间矩形渐变个数 //+------------------------------------------------------------------+ //| Custom indicator initialization function | //+------------------------------------------------------------------+ int init() { return(0); } //+------------------------------------------------------------------+ //| Custom indicator deinitialization function | //+------------------------------------------------------------------+ int deinit() { //---- for(int x=1; x<=steps; x++) { ObjectDelete("Padding_rect"+ IntegerToString(x)); } //---- return(0); } //+------------------------------------------------------------------+ //| Custom indicator iteration function | //+------------------------------------------------------------------+ int start() { int counted_bars=IndicatorCounted(); // 窗口纵坐标刻度最大值 top = WindowPriceMax(); // 窗口纵坐标刻度最小值 bottom = WindowPriceMin(); // 得到坐标 left = Time[WindowFirstVisibleBar()]; right_bound=WindowFirstVisibleBar()-WindowBarsPerChart(); if(right_bound<0) right_bound=0; right=Time[right_bound]+Period()*60; // 绘制矩形对象,stops表示多少个矩形叠加起来,每个矩形颜色不同,加在一起有渐变效果 string tmp; for(int x=1; x<=steps; x++) { tmp = IntegerToString(x); if(ObjectFind("Padding_rect" + tmp ) ==-1) ObjectCreate("Padding_rect" + tmp,OBJ_RECTANGLE,0,left,top-((top-bottom)/steps)*(x-1),right,top-((top-bottom)/steps)*(x)); ObjectSet("Padding_rect" + tmp, OBJPROP_TIME1, left); ObjectSet("Padding_rect" + tmp, OBJPROP_TIME2, right); ObjectSet("Padding_rect" + tmp, OBJPROP_PRICE1, top-((top-bottom)/steps)*(x-1)); ObjectSet("Padding_rect" + tmp, OBJPROP_PRICE2, top-((top-bottom)/steps)*(x)); // 将矩形移到K线后 ObjectSet("Padding_rect" + tmp,OBJPROP_BACK,true); // 设置矩形颜色 ObjectSet("Padding_rect" + tmp,OBJPROP_COLOR, ss2rgb(topcol, bottomcol,steps, x));// RGB((128/steps*x),(128/steps*x),(255/steps*x))); } WindowRedraw(); return(0); } // 输入颜色,步数,得到渐变颜色,简单的说就是两个颜色慢慢渐变色 int ss2rgb(string colour1, string colour2, int step, int index) { int r1 = StrToInteger(StringSubstr(colour1, 0,3)); int g1 = StrToInteger(StringSubstr(colour1, 4,3)); int b1 = StrToInteger(StringSubstr(colour1, 8,3)); int r2 = StrToInteger(StringSubstr(colour2, 0,3)); int g2 = StrToInteger(StringSubstr(colour2, 4,3)); int b2 = StrToInteger(StringSubstr(colour2, 8,3)); if(r1>r2) { r = r1+((r2-r1)/step*index); } if(r1<r2) { r = r1-((r1-r2)/step*index); } if(g1>g2) { g = g1+((g2-g1)/step*index); } if(g1<g2) { g = g1-((g1-g2)/step*index); } if(b1>b2) { b = b1+((b2-b1)/step*index); } if(b1<b2) { b = b1-((b1-b2)/step*index); } g<<=4; b<<=15; return(r+g+b); }
